[TOC]
常用的 meta 标签?
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
2
3
4
5
6
- charset,用于描述HTML文档的编码形式。
<meta charset="UTF-8" >
- http-equiv,相当于http 的文件头作用,比如下面的代码就可以设置 http 的缓存过期日期
<meta http-equiv="expires" content="Wed, 20 Jun 2019 22:33:00 GMT">
- viewport,控制视口的大小和比例
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
1. H5中新增了哪些标签?什么是标签语义化?标签语义化的好处?都有哪些标签?对于html语义化的理解?
H5中新增的元素标签有:header、footer、nav、article、aside、section、hgroup、address。
html标签语义化:html中自带了一些标签,这些标签有特定的含义,比如说h1-h6代表标题,p代表段落,img代表图片。 标签语义化即:用正确的标签做正确的事情。
语义化:指使用恰当语义的 html 标签,如 header 标签 代表头部,article 标签代表正文等 好处:增强了可读性、有利于SEO优化。
标签语义化的好处:
- 别人阅读你的代码的时候能够根据标签看出你的代码用意,有利于程序员阅读,便于团队开发和维护;
- 用正确的标签做正确的事情;
- html语义化让页面的内容结构化,结构更清晰,便于浏览器、搜索引擎解析;
- 即使在没有样式CSS情况下,也以一种文档格式显示(因为有一些标签默认会有一些样式,比如说h1),并且是容易阅读的;
- 搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO。
- 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解
标签可以为分为行内标签、行内块标签和块级标签。
SEO:搜索引擎在进行搜索的时候会搜到meta标签中的keywords(匹配搜索的关键字)。
<meta name="description" content="北京花店-花礼网Hua.com北京站, 成立于2005年, 以打造北京高端花店五星服务为使命,实现北京本地:24小时在线订花、当日新鲜花材、指定日期专人送货上门、实体花店服务整个北京区域!" />
<meta name="keywords" content="北京花店,北京高端花店,北京订花送货上门" />
2
html5有哪些新特性?
- 添加canvas api,用来画图
- 新增语义化标签
- 本地存储
- 表单控件
HTML5现在已经不是SGML的子集,主要是关于图像,位置,存储,多任务等功能的增加
绘画 canvas 用于媒介回放的 video 和 audio 元素 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失 sessionStorage 的数据在浏览器关闭后自动删除 语意化更好的内容元素,比如article、footer、header、nav、section 表单控件,calendar、date、time、email、url、search 新的技术webworker、 websocket、 Geolocation 移除的元素:
纯表现的元素:basefont、big、center、font、 s、strike、tt、u 对可用性产生负面影响的元素:frame、frameset、noframes 支持HTML5新标签:
IE8/IE7/IE6支持通过document.createElement方法产生的标签 可以利用这一特性让这些浏览器支持HTML5新标签 浏览器支持新标签后,还需要添加标签默认的样式 当然也可以直接使用成熟的框架、比如html5shim
如何处理html5新标签的浏览器兼容问题?
比如IE6/7/8中不支持<header>、<footer>等标签。
- 使用
document.createElement('header')创建对应的标签,但是样式需要自己写; - html5shiv:推荐
IE9以下版本浏览器兼容HTML5的方法,使用的静态资源的html5shiv包:
<!--[if lt IE9]> <script src="http://cdn.static.runoob.com/libs/html5shiv/3.7/html5shiv.min.js"></script> <![endif]-->
载入后,初始化新标签的CSS:
article,aside,dialog,footer,header,section,footer,nav,figure,menu{
display: block;
}
2
3
HTML、XHTML、XML 有什么区别?
HTML(超文本标记语言): 在 html4.0 之前 HTML 先有实现再有标准,导致 HTML 非常混乱和松散 XML(可扩展标记语言): 主要用于存储数据和结构,JSON作用类似,但更加轻量高效 XHTML(可扩展超文本标记语言): 基于上面两者而来
html标签
- 文字加粗:
<strong>(语义化更好)、<b></b> - 下标:
<sub> - 上标:
<sup> - 居中:
<center> - 字体:
<font>
<strong>加粗了</strong>
<sub>下标</sub>
<sup>上标</sup>
<center>居中</center>
<font>字体</font>
2
3
4
5
2. 常见的行内元素和块级元素?两者的区别是什么?空(void)元素有哪些?
首先:CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div是为块级元素,其display属性默认值为block;span是是行内元素,其display属性默认值为inline。
行内元素特点:不能设置宽高(内容宽度),水平排列。
块级元素特点:可以设置宽高,独自占据一行,垂直排列。
常见行内元素: a b i span strong em
常见块级元素: div ul ol li dl dt dd h1…h6 p
常见的空元素:
<br> <hr> <img> <input> <link> <meta>鲜为人知的空元素:
<area> <base> <col> <command> <embed> <keygen> <param> <source> <track> <wbr>img input select text等不能说是行内元素,因为这些标签既可以设置宽高,又是水平排列。
3. script标签中defer和async属性与默认行为的区别是什么?
- defer代表延迟脚本。defer属性的用途是: 表明脚本在执行时不会影响页面的渲染。也就是说,脚本会被延迟到整个页面都解析完毕后(即浏览器遇到
</html>标签后再执行)再运行。在<script>标签中设置defer属性就是告诉浏览器立即下载该js脚本,但是延迟执行(等待文档被解析完毕后执行)。 - async代表异步脚本。async属性的目的是不让页面渲染等待js脚本的下载和执行(脚本加载完毕后立即执行),而是异步加载页面上的其他内容。
总体来说分为三种情况:
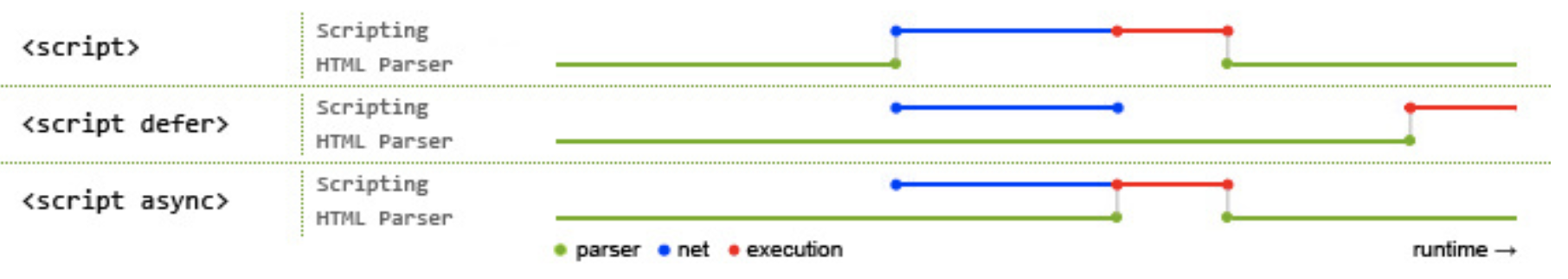
<script src="example.js"></script>:没有defer和async属性,浏览器会立即加载并执行相应的脚本。也就是说在渲染script标签之后的文档之前,不等待后续加载的文档元素,读到就开始加载和执行,这样会阻塞后续文档的加载;<script async src="example.js"></script>设置async属性,表示后续文档的加载和渲染与js脚本的加载和执行是并行进行的,即异步执行;<script defer src="example.js"></script>设置defer属性,表示后续文档的加载和渲染和js脚本的加载(注意是:仅加载不执行)是并行进行的(异步),js脚本的执行需要等到文档所有元素解析完成之后,DOMContentLoaded事件触发执行之前。
其中蓝色代表js脚本网络加载时间,红色代表js脚本执行时间,绿色代表html解析。
从图中我们可以明确一下几点:
- defer和async在网络加载过程是一致的,都是异步执行的;
- 两者的区别在于:脚本加载完成之后何时执行,可以看出defer更符合大多数场景对应用脚本加载和执行的要求;
- 如果存在多个有defer属性的脚本,那么它们是按照加载顺序执行脚本的;而对于async,它的加载和执行是紧紧挨着的,无论声明顺序如何,只要加载完成就立刻执行,它对于应用脚本用处不大,因为它完全不考虑依赖。
4. cookie,sessionStorage和localStorage的区别?
- cookie用来保存登录信息,大小限制为4KB左右。
- localStorage是H5新增的,用于本地数据存储,保存的数据没有过期时间,一般浏览器大小限制在5MB
- sessionStorage接口方法和localStorage类似,但保存的数据的只会在当前会话中保存下来,页面关闭后会被清空。
| 名称 | 有效期 | 大小限制 | 与服务器通信 |
|---|---|---|---|
| cookie | 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 | 4KB | 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 |
| sessionStorage | 仅在当前会话下有效,关闭页面或浏览器后被清除 | 5MB | 仅在浏览器中保存,不与服务器通信 |
| localStorage | 除非被清除,否则永久保存 | 5MB | 仅在浏览器中保存,不与服务器通信 |
- sessionStorage: 用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。与cookie、localStorage不同,不能在所有同源窗口中共享,是会话级别的储存方式。
- localStorage: 用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
- IndexedDB:NoSQL 数据库,用键值对进行储存,可以进行快速读取操作,非常适合 web 场景,同时用 JavaScript 进行操作会非常方便。
相同点: 都保存在浏览器端,且是同源的。 区别:
- cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下;
- 存储大小限制不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大;
- 数据有效期不同。
- sessionStorage: 用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage是一种非持久化的本地存储,仅仅是会话级别的存储,仅在当前浏览器窗口关闭前有效;
- localStorage: 用于持久化的本地存储,始终有效,窗口或浏览器关闭也一直保存,除非主动删除;
- cookie(分为会话cookie和持久化cookie): 只在设置的cookie过期时间之前有效,即使窗口或浏览器关闭;
- 作用域不同。
- sessionStorage在不同的浏览器窗口中不共享,即使是同一个页面;
- localStorage在所有同源窗口中都是共享的;
- cookie也是在所有同源窗口中都是共享的;
- Web Storage支持事件通知机制(可以通过监听storage事件来实现跨页面间的通信),可以将数据更新的通知发送给监听者;
- Web Storage的api接口使用更方便。而对于cookie而言我们需要自定义获取和设置cookie的方法。
5. cookie和session的区别
- cookie数据存放在客户的浏览器上,session数据放在服务器上。
- cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
- session会在一定时间内保存在服务器上。当访问增多,会比较占用服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
- 单个cookie保存的数据不能超过4KB,很多浏览器都限制一个站点最多保存20个cookie。
建议: 将登陆信息等重要信息存放为session,其他信息如果需要保留,可以放在cookie中。
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。 2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗考虑到安全应当使用session。 3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用COOKIE。 4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
token、cookie、session三者的理解
1、token就是令牌,比如你授权(登录)一个程序时,他就是个依据,判断你是否已经授权该软件(最好的身份认证,安全性好,且是唯一的) 用户身份的验证方式
2、cookie是写在客户端一个txt文件,里面包括登录信息之类的,这样你下次在登录某个网站,就会自动调用cookie自动登录用户名 服务器生成,发送到浏览器、浏览器保存,下次请求再次发送给服务器(存放着登录信息)
3、session是一类用来客户端和服务器之间保存状态的解决方案,会话完成被销毁(代表的就是服务器和客户端的一次会话过程) cookie中存放着sessionID,请求会发送这个id。sesion因为request对象而产生。
基于Token的身份验证:(最简单的token: uid用户唯一的身份识别 + time当前事件戳 + sign签名)
1、用户通过用户名和密码发送请求 2、服务器端验证 3、服务器端返回一个带签名的token,给客户端 4、客户端储存token,并且每次用于发送请求 5、服务器验证token并且返回数据 每一次请求都需要token
session与token区别
1、session认证只是把简单的User的信息存储Session里面,sessionID不可预测,一种认证手段。只存在服务端,不能共享到其他的网站和第三方App 2、token是oAuth Token,提供的是认证和授权,认证针对用户,授权是针对App,目的就是让某APP有权访问某用户的的信息。Token是唯一的, token不能转移到其他的App,也不能转到其他用户上。(适用于App) 3、session的状态是存在服务器端的,客户端只存在session id, Token状态是存储在客户端的
Cookie的弊端有哪些?
优势:保存客户端数据,分担了服务器存储的负担
- 数量和长度的限制。每个特定的域名下最多生成20个cookie(chorme和safari没有限制)
- 安全性问题。
- 在请求中携带,浪费带宽
6. 常见的浏览器内核有哪些?常见的浏览器的兼容性有哪些?原因和解决方法是什么?常用的hack技巧?
对浏览器内核的理解
- 主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎
- 渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核
- JS引擎则:解析和执行javascript来实现网页的动态效果
- 最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎
常见的浏览器内核
- Trident:IE/360/搜狗浏览器内核
- Geoko:火狐
- Presto:opera
- Webkit/Blink:谷歌和safari浏览器
常见浏览器的兼容性
- 解决浏览器默认内外边距不一致问题
* {margin: 0;padding:0}
7. Doctype作用?知道多少种Doctype文档类型?
Doctype作用:位于文档最前面,处于html标签之前,告诉浏览器使用哪种html或者xhtml。
DOCTYPE 是 html5 标准网页声明,且必须声明在HTML文档的第一行。来告知浏览器的解析器用什么文档标准解析这个文档,不同的渲染模式会影响到浏览器对于 CSS 代码甚至 JavaScript 脚本的解析。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
Doctype文档类型:
- 严格版本
- 过滤版本
- 基于框架html版本
8. iframe的优缺点
优点:
- 可以重复调用(可以在多个页面中,通过src);
- 重载页面,不需要加载整个页面(可以只重载某个iframe);
- 维护性好一点(修改简单,在多个页面中,通过iframe引入了同一个html文件,只要修改这个html文件就可以了)。
缺点:
- 兼容性不是那么好;
- 浏览器后退按钮无效;
- 会阻塞页面onload事件;
- 多框架页面,会增加很多http请求,导致页面加载速度变慢。
9. div+css的布局较table布局有什么优点
- div+css的布局更灵活;
- div+css的布局修改方便;
- 有利于SEO。
10. 移动端click事件300ms延迟问题
引入fastclick这个库来解决:
import FastClick from 'fastclick';
FastClick.attach(document.body);
2
11. 前端需要注意哪些SEO
- 合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
12. <img>的title和alt有什么区别
- title属性值:通常当鼠标浮到元素上的时候显示。
- alt是
<img>的特有属性,是图片内容的等价描述,用于图片无法加载时显示、读屏器阅读图片。可提图片高可访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。
图片中的 alt属性是在图片不能正常显示时出现的文本提示。alt有利于SEO优化。
图片中的 title属性是在鼠标在移动到元素上的文本提示。
13. 如何进行网站性能优化
- content方面
- 减少HTTP请求:合并文件、CSS精灵、inline Image
- 减少DNS查询:DNS缓存、将资源分布到恰当数量的主机名
- 减少DOM元素数量
- Server方面
- 使用CDN
- 配置ETag
- 对组件使用Gzip压缩
- Cookie方面
- 减小cookie大小
- CSS方面
- 将样式表放到页面顶部
- 不使用CSS表达式
- 使用
<link>不使用@import
- js方面
- 将脚本放到页面底部
- 将javascript和css从外部引入
- 压缩javascript和css
- 删除不需要的脚本
- 减少DOM操作
- 图片方面
- 优化图片:根据实际颜色需要选择色深、压缩
- 优化css精灵
- 不要在HTML中拉伸图片
14. onload和DOMContentLoaded的区别
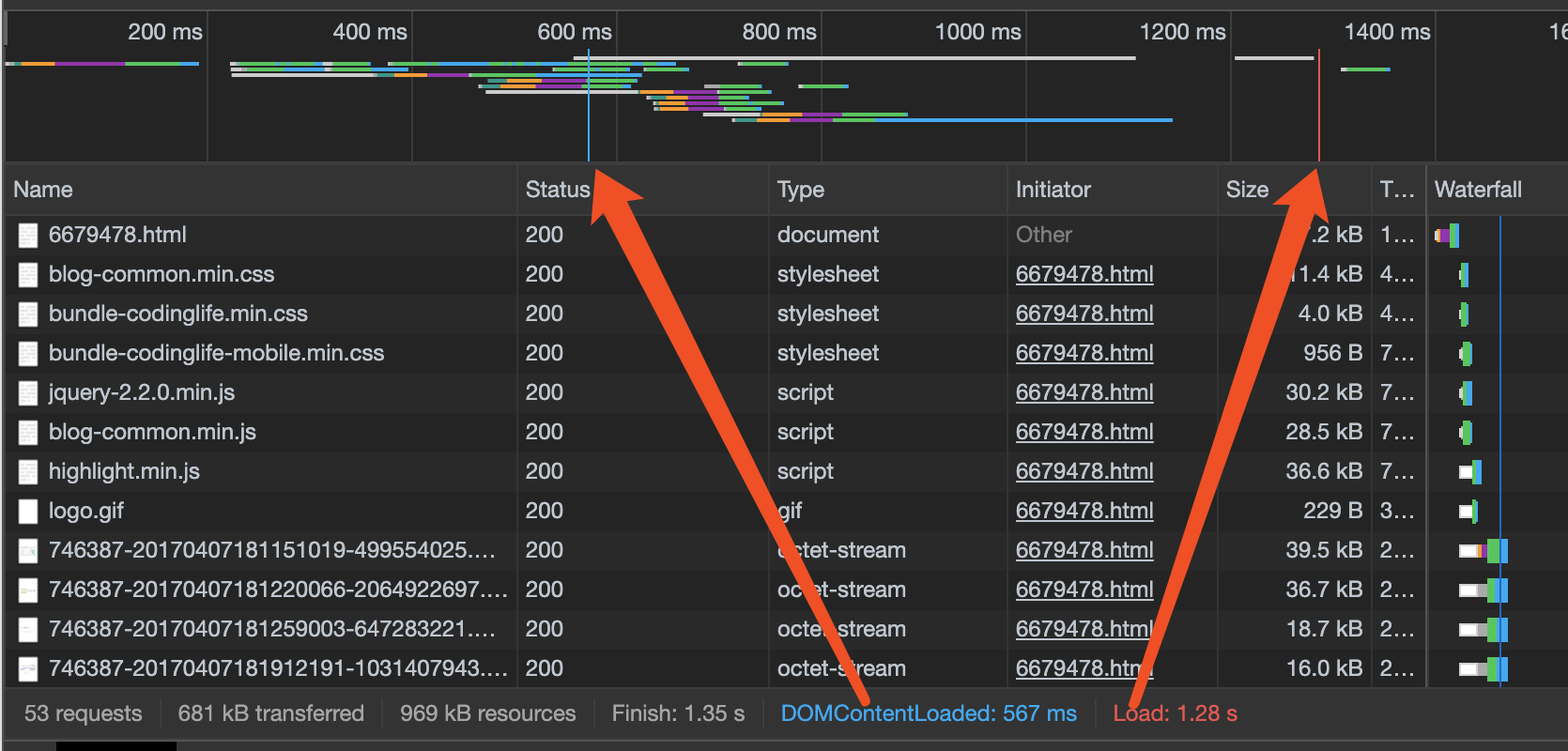
通过浏览器我们可以知道:在浏览器上面有一个load时间和DOMContentLoaded时间:

DOMContentLoaded: 567 ms
Load: 1.2 s
2
- onload是的在页面所有文件(包括图片等)加载完成后执行。onload事件所有的浏览器都支持,不需要什么兼容。
- DomContentLoad是Dom加载完成后执行,不必等待样式脚本和图片加载。
DOMContentLoaded不同的浏览器对其支持不同,所以在实现的时候我们需要做不同浏览器的兼容。
- 支持DOMContentLoaded事件的,就使用DOMContentLoaded事件;
- IE6、IE7不支持DOMContentLoaded,但它支持onreadystatechange事件,该事件的目的是提供与文档或元素的加载状态有关的信息。
- 更低的ie还有个特有的方法doScroll,通过间隔调用:document.documentElement.doScroll("left")。
DOMContentLoaded更为合理。
明确DOMContentLoaded所计算的时间,当文档中没有脚本时,浏览器解析完html文档便能触发 DOMContentLoaded事件;如果文档中包含脚本,则脚本会阻塞文档的解析,而脚本需要等位于脚本前面的css加载完才能执行。在任何情况下,DOMContentLoaded的触发不需要等待图片等其他资源加载完成。 参考--DOMContentLoaded与load的区别
我们在jQuery中经常使用的 $(document).ready(function() { // ...代码... }); 其实监听的就是 DOMContentLoaded 事件,而 $(document).load(function() { // ...代码... }); 监听的是 load 事件。在用jquery的时候,我们一般都会将函数调用写在ready方法内,就是页面被解析后,我们就可以访问整个页面的所有dom元素,可以缩短页面的可交互时间,提高整个页面的体验。
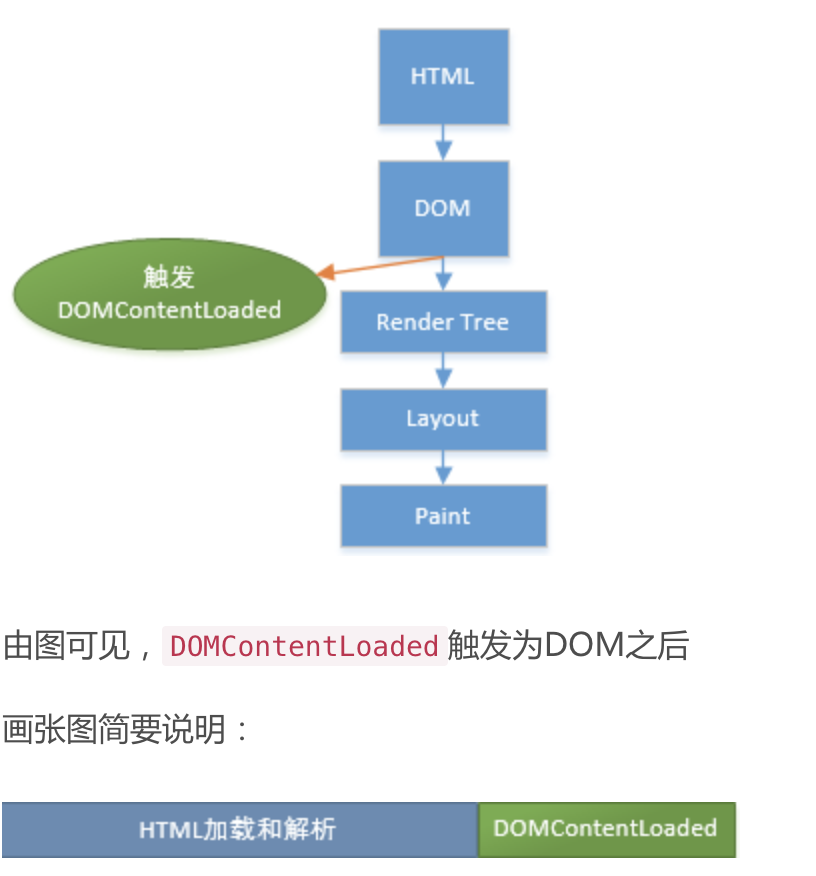
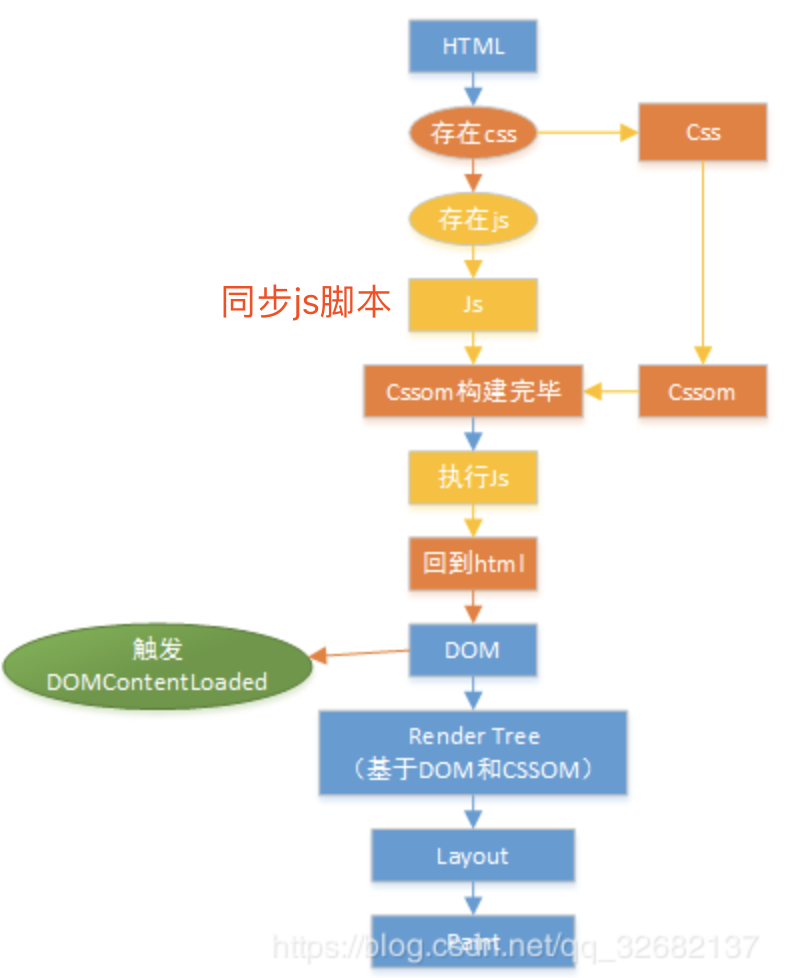
HTML解析过程与DOMContentLoaded触发时机
既无js也无css的情况下,HTML文档的解析过程

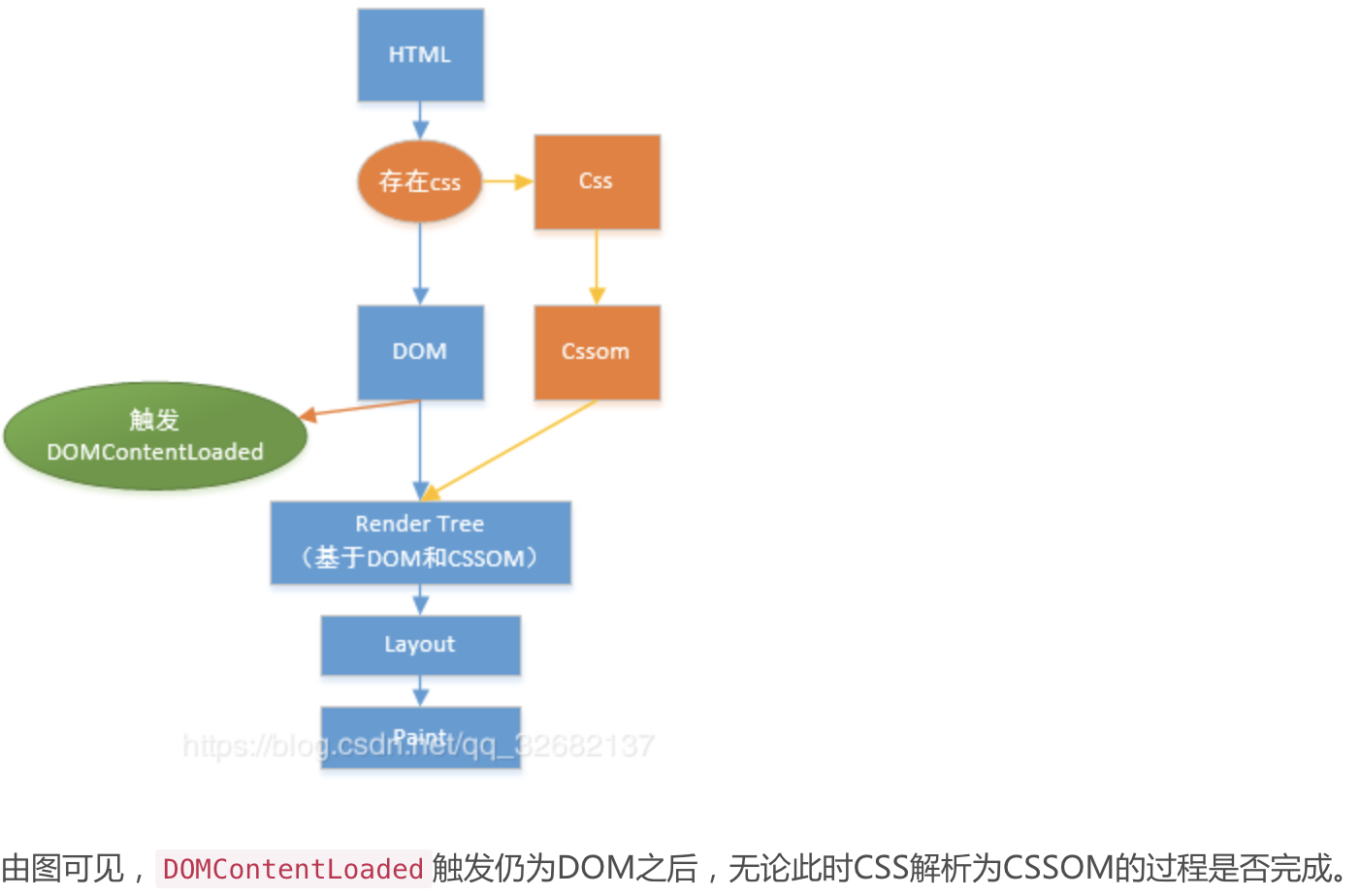
有css无js的情况下,HTML文档的解析过程

既有css也有js的情况下,HTML文档的解析过程

上图描述的只包含了同步加载脚本的情况,然而对于js的引用却不止一种方式,对于通过async和defer引用脚本,DOMContentLoaded触发时机存在差异:
- 普通js(即同步js脚本,下载和执行都会阻塞html解析) 文档解析的过程中,如果遇到script脚本,就会停止页面的解析进行js脚本下载,当脚本都下载和执行完毕后,才会继续解析页面。

- async脚本(异步下载,下载完立即执行,多个异步脚本之间执行顺序不固定。下载不影响html解析,执行影响) async脚本会在下载完后立即执行。
async脚本的加载不计入DOMContentLoaded事件统计,也就是说下图两种情况都是有可能发生的: HTML 还没有被解析完的时候,async脚本已经加载完了,那么 HTML 停止解析,去执行脚本,脚本执行完毕后,继续解析html,解析完后触发DOMContentLoaded事件。

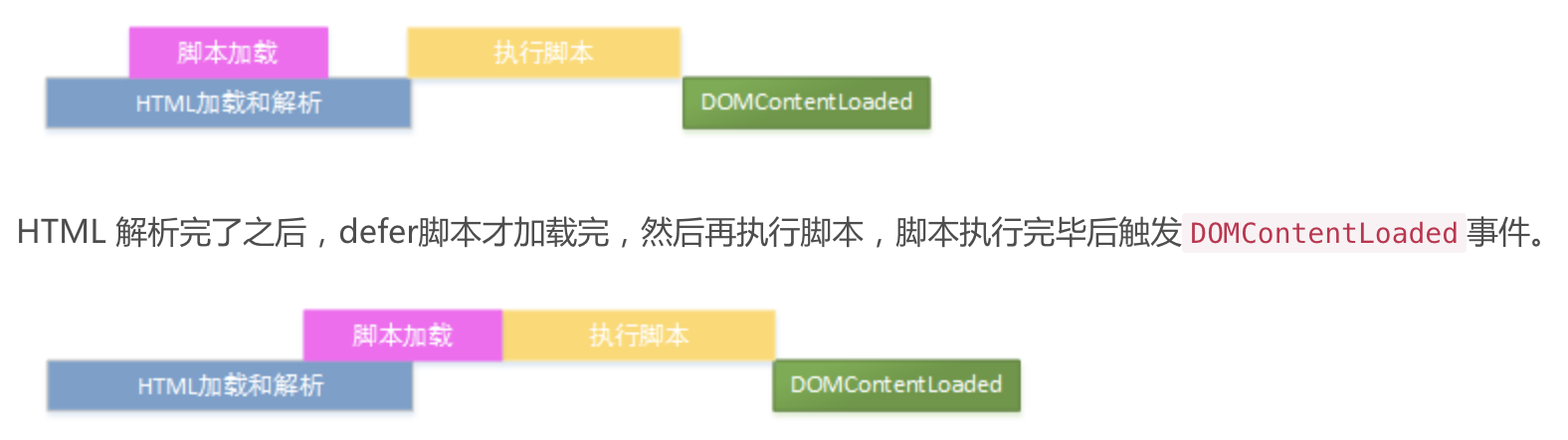
- defer脚本(异步下载,下载完,延迟执行(按照页面上的加载顺序依次执行,在触发DOMContentLoaded事件之前执行),下载不影响html解析,执行影响) html文档解析时,遇到设置了defer的脚本,浏览器会开启新的线程进行下载,但是下载并不会阻止html的解析,当html解析完成后,会等到所有的defer脚本加载完毕并按照顺序执行完毕才会触发DOMContentLoaded事件,也就是说下图两种情况都是有可能发生的:
HTML 还没有被解析完的时候,defer脚本已经加载完了,那么 等待HTML 解析完成后执行脚本,脚本执行完毕后触发DOMContentLoaded事件。

将css放在头部,js文件放在尾部,这样有利于优化页面的性能,为什么这种方式能够优化性能?
css放在头部原因:
- css的解析不会阻塞html的解析;
- 放在头部有助于页面渲染
js文件放在尾部的原因:
- js脚本的加载和执行会阻塞Html解析和渲染,假如放到头部,js代码执行出错了,就会导致页面白屏,用户体验会很差
- 即使js脚本能够正常的加载和执行,假如加载和执行耗时很长的话,也会导致页面白屏时间较长。
原因是:浏览器在解析html文件时,是自上而下一行一行解析的,而js代码会阻塞html的解析和渲染,因此将script标签放在最后面就不会影响DOM树的构建。
css代码不管是内嵌样式(style标签,style标签中的样式由html解析器解析)还是外链样式(link标签中的样式由css解析器解析)都不会阻塞html的解析,但是会阻塞渲染。

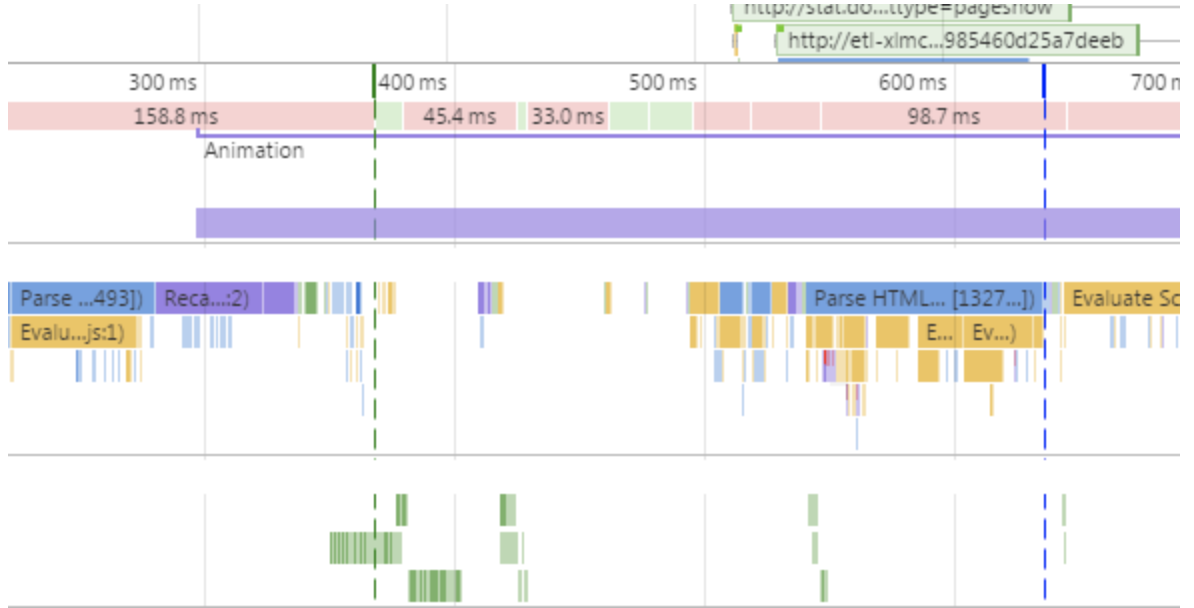
我们再来看一下chrome在页面渲染过程中的,绿色标志线是First Paint的时间。纳尼,为什么会出现firstpaint,页面的paint不是在渲染树生成之后吗?其实现代浏览器为了更好的用户体验,渲染引擎将尝试尽快在屏幕上显示的内容。它不会等到所有HTML解析之前开始构建和布局渲染树。部分的内容将被解析并显示。也就是说浏览器能够渲染不完整的dom树和cssom,尽快的减少白屏的时间。假如我们将js放在header,js将阻塞解析dom,dom的内容会影响到First Paint,导致First Paint延后。所以说我们会将js放在后面,以减少First Paint的时间,但是不会减少DOMContentLoaded被触发的时间。
← 题目汇总 2. CSS基础知识总结→