浏览器将CORS请求分成两类:
- 简单请求
- 非简单请求
简单请求
只要同时满足以下两大条件,就属于简单请求。
条件1:请求方法是以下三种方法之一:
- HEAD
- GET
- POST
条件2:HTTP的请求头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:仅限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上述两个条件的,就属于非简单请求。浏览器对这两种请求的处理,是不一样的。
基本流程
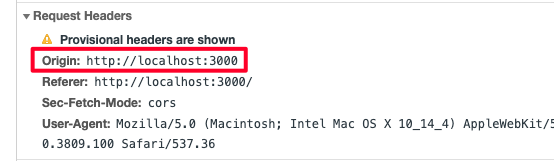
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在请求头中增加一个Origin字段。如下图所示:

如上图所示,当浏览器发现这次跨域ajax请求是简单请求,就自动在请求头信息中添加一个Origin字段。
Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
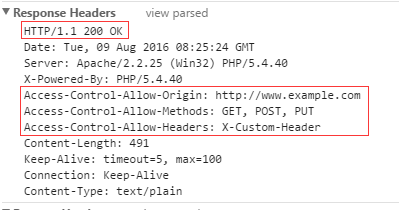
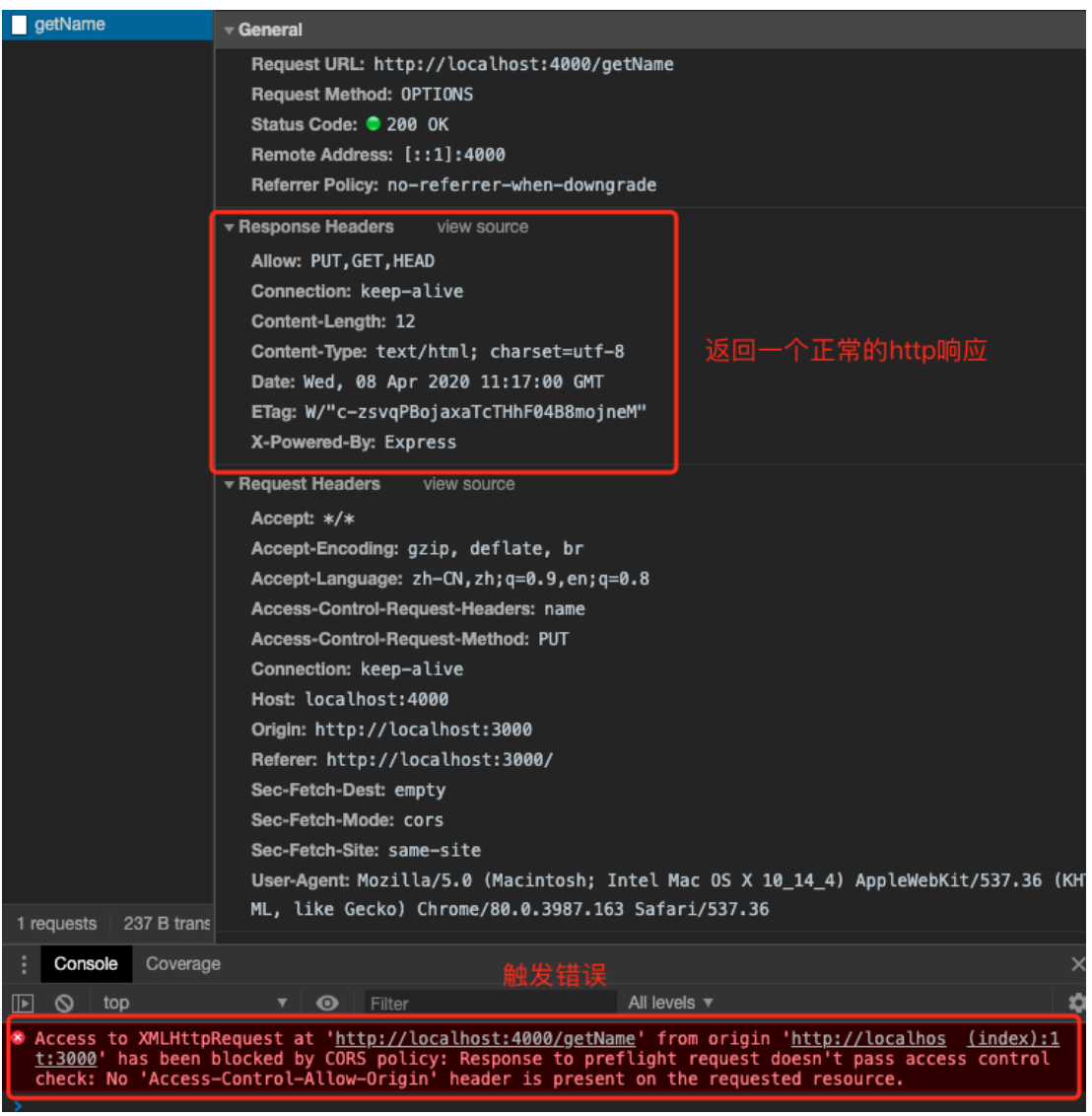
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP响应。浏览器发现,这个响应头信息中没有包含Access-Control-Allow-Origin字段(详见下文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
withCredentials属性
上面说到,CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,需要指定Access-Control-Allow-Credentials字段。
Access-Control-Allow-Credentials: true
另一方面,开发者必须在AJAX请求中打开withCredentials属性。
原生JS
const xhr = new XMLHttpRequest();
// 前端设置是否携带cookie
xhr.withCredentials = true;
2
3
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
但是,如果省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials。
xhr.withCredentials = false;
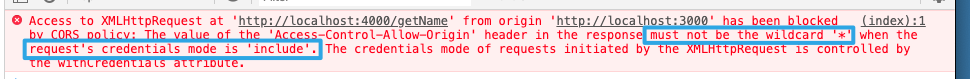
特别注意:如下图所示,如果要发送带Cookie的请求,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。

jquery
$.ajax({
// ...
xhrFields: {
withCredentials: true // 前端设置是否带cookie
},
crossDomain: true, // 会让请求头中包含跨域的额外信息,但不会含cookie
// ...
});
2
3
4
5
6
7
8
axios
axios.defaults.withCredentials = true;
demo
<script>
function send() {
let xhr = new XMLHttpRequest;
// cookie是不能跨域的
document.cookie = 'name=liujie';
// 允许跨域携带cookie
xhr.withCredentials = true;
xhr.open('get', 'http://localhost:4000/getName', true);
// xhr.setRequestHeader('name', 'liujie'); // 自定义请求头
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300 || xhr.status === 304) {
console.log(xhr.response);
// console.log(xhr.getResponseHeader('name'));
}
}
}
xhr.send();
}
send();
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
server.js
const express = require('express');
const app = express();
const whiteList = ['http://localhost:3000'];
app.use(function (req, res, next) {
let {origin} = req.headers;
if (whiteList.includes(origin)) {
res.setHeader('Access-Control-Allow-Origin', origin); // 设置哪些源可以访问
res.setHeader('Content-Type', 'text/plain;charset=utf-8'); // 设置字符编码
res.setHeader('Access-Control-Allow-Headers', 'name'); // 设置接收哪些自定义请求头
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE'); // 允许哪些方法
res.setHeader('Access-Control-Max-Age', 20); // 设置预检请求的生效时间 6秒钟
res.setHeader('Access-Control-Allow-Credentials', true); // 允许携带cookie
res.setHeader('Set-Cookie', 'age=12;Path=/;Domain=localhost;HttpOnly') // HttpOnly的作用是让js无法读取cookie
// 设置安全的响应头,允许前端获取哪些响应头,多个的话用逗号分隔
res.setHeader('Access-Control-Expose-Headers', 'name,age');
if (req.method === 'OPTIONS') {
res.end(); // OPTIONS请求不做任何处理
}
}
next();
});
app.put('/getName', (req, res) => {
// 跨域情况下后端服务可以拿到请求头进行判断处理
// console.log(req.headers);
res.setHeader('name', 'lisi');
res.end('我是服务器');
});
app.get('/getName', (req, res) => {
// 跨域情况下后端服务可以拿到请求头进行判断处理
console.log(req.headers);
res.end('我是服务器11');
});
app.listen(4000, () => {
console.log('server run at port 4000');
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
简单请求在之前博客中也总结过,详见传送门。
非简单请求
非简单请求是:那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
预检请求(preflight request)
为什么要发预检请求(OPTIONS请求)
我们都知道,出于安全考虑,浏览器是遵循同源策略的,浏览器会限制从脚本发起的跨域HTTP请求,像XMLHttpRequest和Fetch都遵循同源策略。 浏览器限制跨域请求一般有两种方式:
- 浏览器限制发起跨域请求;
- 跨域请求可以正常发起,但是返回的结果被浏览器拦截了。
一般浏览器都是第二种方式限制跨域请求,那就是说请求已到达服务器,并有可能对数据库里的数据进行了操作,但是返回的结果被浏览器拦截了,那么我们就获取不到返回结果,这是一次失败的请求,但是可能对数据库里的数据产生了影响。
为了防止这种情况的发生,规范要求:对这种可能对服务器数据产生副作用的HTTP请求方法,浏览器必须先使用OPTIONS方法发起一个预检请求,从而获知服务器是否允许该跨域请求。如果允许,就发送带数据的真实请求;如果不允许,则阻止发送带数据的真实请求。
什么时候会发预检请求
简单来说,就是对于一些可能对服务器数据有影响的请求,如PUT,DELETE和搭配某些MIME类型的POST方法,浏览器必须先发送一个预检请求——也就是上面提到的preflight response,来确认服务器是否允许该请求,允许的话再真正发送相应的请求。
预检请求都做了什么
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为预检请求(preflight response)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。

demo
<script type="text/javascript">
function createXhr() {
if (typeof XMLHttpRequest) {
return new XMLHttpRequest();
} else if (typeof ActiveXObject) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
var xhr = createXhr();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4) {
if(xhr.status === 200) {
var data = JSON.parse(xhr.responseText);
console.log(data.name+'--'+data.age+'--'+data.job); // lisi--24--worker
}
}
}
// put请求
xhr.open("put", "http://www.abc.com/mywork/21code/example.php", true);
xhr.setRequestHeader('X-Custom-Header', 'value');
xhr.send(null);
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
example.php
<?php
header("Content-Type: text/plain");//文本类型
//允许的域名
header("Access-Control-Allow-Origin:http://www.example.com");
//响应类型
header("Access-Control-Allow-Methods: GET, POST, PUT");
//头部字段
header("Access-Control-Allow-Headers: X-Custom-Header");
$res = array('name'=>'lisi','age'=>24,'job'=>'worker');
echo json_encode($res);
?>
2
3
4
5
6
7
8
9
10
11
上面代码中,HTTP请求的方法是PUT,并且发送一个自定义头信息X-Custom-Header。
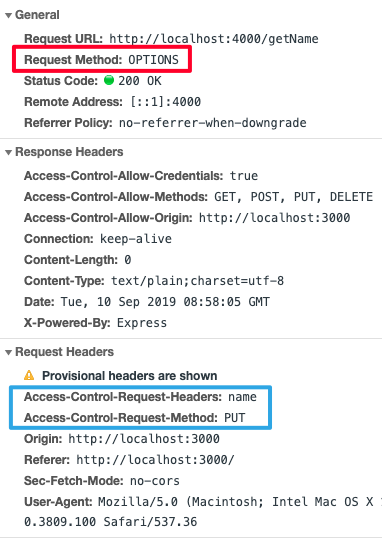
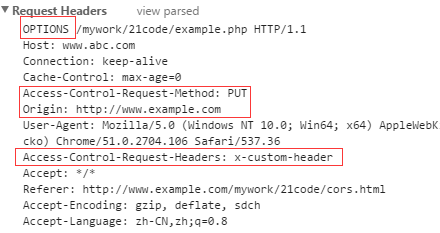
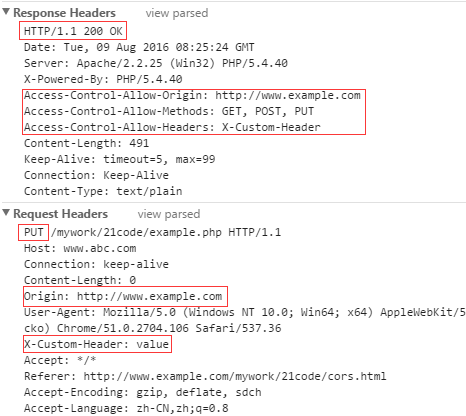
浏览器发现,这是一个非简单请求,就自动发出一个预检请求,要求服务器确认是否可以接收这样的请求。下面是这个预检请求的HTTP头信息以及预检请求的回应。

预检请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
除了Origin字段,预检请求的头信息还包括两个特殊字段:
- Access-Control-Request-Method:该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上面例子中是PUT。
- Access-Control-Request-Headers:该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是X-Custom-Header。

服务器收到预检请求后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
上面的HTTP响应中,关键的是Access-Control-Allow-Origin字段,表示http://www.example.com可以请求数据。该字段也可以设为星号,表示允许任意跨域请求。
如果浏览器否定了预检请求,会返回一个正常的HTTP响应,但是没有任何CORS相关的头信息字段。这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误,被XMLHttpRequest对象的onerror回调函数捕获。控制台会打印出相应的报错信息。

CORS请求相关的响应头字段
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 180000
2
3
4
都以Access-Control-开头:
Access-Control-Allow-Origin(必须)
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
需要注意:Access-Control-Allow-Origin设置为*号的话,虽然任意源都可以访问,但是就不能携带cookie了(原因是浏览器为了保证安全)。如果Access-Control-Allow-Origin设置为指定源的话,虽然可以携带cookie,但是就只能单一源访问。
Access-Control-Allow-Methods(必须)
该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次预检请求。
Access-Control-Allow-Headers(可选)
如果浏览器请求头中包含Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有自定义的请头信息字段,不限于浏览器在预检中请求的字段。
Access-Control-Allow-Credentials(可选)
该字段可选。它的值是一个布尔值,表示是否允许浏览器发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
Access-Control-Max-Age(可选)
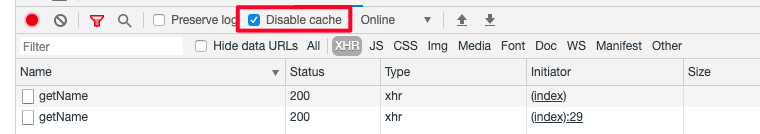
该字段可选,用来指定本次预检请求的有效期**,单位为秒。** Access-Control-Max-Age表明该响应的有效时间为180000秒。在有效时间内,浏览器无须为同一请求再次发起预检请求。 需要注意:浏览器自身维护了一个最大有效时间,如果该首部字段的值超过了最大有效时间,将不会生效。

需要注意:如上图所示,如果chrome中如果开启了Disable cache选项,即本地不缓存,会导致每次请求都发预检测。
Access-Control-Expose-Headers(可选)
该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段(自定义的请求头字段),就必须在Access-Control-Expose-Headers里面指定。
浏览器的正常请求和响应
一旦服务器通过了预检请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的响应,也都会有一个Access-Control-Allow-Origin头信息字段。
经过预检请求后,正式通信的请求与相应如下所示: 
上面请求头信息的Origin字段是浏览器自动添加的,Access-Control-Allow-Origin字段是每次响应都必定包含的。
总结
- 简单请求:只需要服务端设置
Access-Control-Allow-Origin即可,前端无须设置; - 若要发送带cookie的请求:前后端都需要设置;
- 需注意的是:由于同源策略的限制,所读取的cookie为跨域请求接口所在域的cookie(这也就是CRSF攻击不受跨域影响的原因),而非当前页。
目前,所有浏览器都支持该功能(IE8+:IE8/9需要使用XDomainRequest对象来支持CORS)),CORS也已经成为主流的跨域解决方案。