通过expose-loader暴露到全局window
yarn add expose-loader -D
1
console.log('设置全局变量');
import $ from 'expose-loader?$!jquery';
console.log('$---', $);
console.log('window.$---', window.$);
console.log('window.jQuery---', window.jQuery);
1
2
3
4
5
2
3
4
5
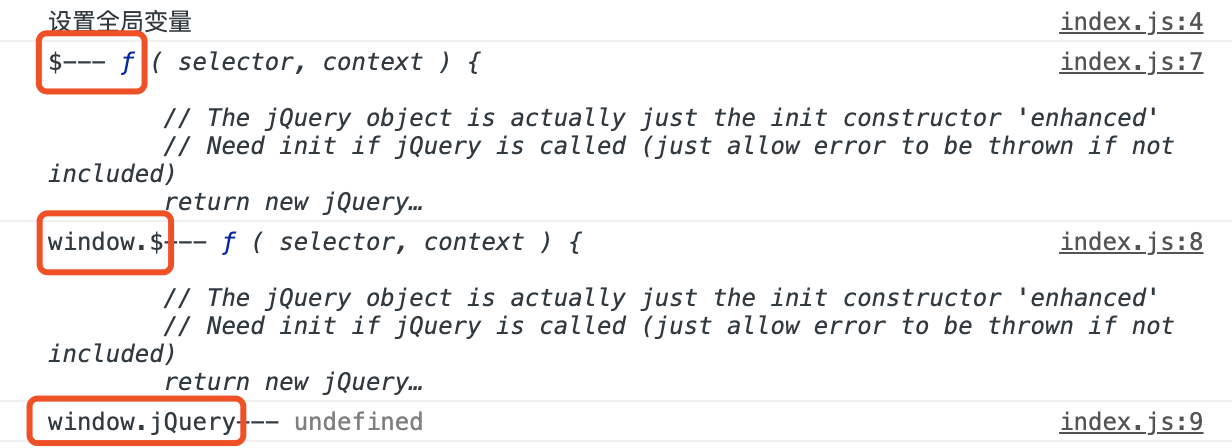
上面代码中import $ from 'expose-loader?$!jquery',将jQuery暴露至全局并称为$,这样window.$就可以在浏览器控制台中使用。
输出结果如下:

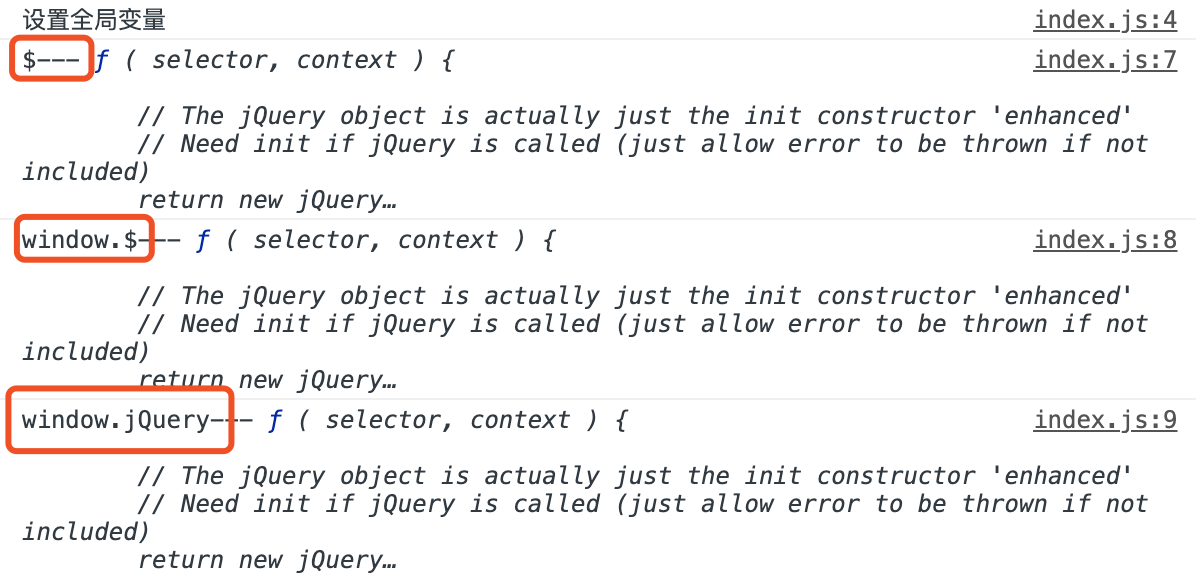
除了暴露为window.$之外,假设还想把它暴露为window.jQuery,配置如下:
module: {
rules: [
{
test: require.resolve('jquery'),
use: [
{
loader: 'expose-loader',
options: '$'
}, {
loader: 'expose-loader',
options: 'jQuery'
}
]
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
console.log('设置全局变量');
import $ from 'expose-loader?$!jquery';
console.log('$---', $);
console.log('window.$---', window.$);
console.log('window.jQuery---', window.jQuery);
1
2
3
4
5
2
3
4
5

通过webpack.ProvidePlugin给所有文件注入$
new webpack.ProvidePlugin({
$: 'jquery'
})
1
2
3
2
3
通过script标签引入
坑点汇总
在index.html中通过script标签引入了jquery, 与此同时也通过npm安装了jquery并在项目文件中引用,这会导致重新打包jquery。
解决办法是:通过externals配置项,在打包的时候忽略jquery。externals配置选项提供了「从输出的bundle中排除依赖」的方法。防止将某些 import的包(package)打包到bundle中,而是在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)。举个🌰:
externals: {
jquery: 'jQuery'
}
1
2
3
2
3
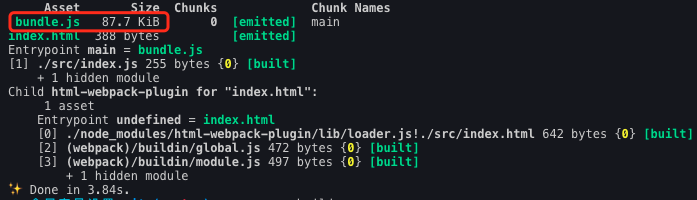
没有设置externals的打包结果:bundle.js打包结果为87.7 KiB,jquery也被打包了,不符合预期。

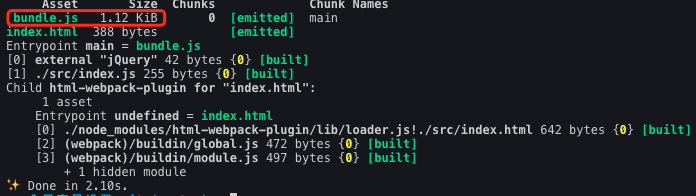
设置了externals的打包结果:bundle.js打包结果为1.12 KiB,jquery没有被打包,符合预期。