[TOC] 我们都知道plugin作用是:可以在webpack运行到某个时刻的时候,帮我们做一些事情。
clean-webpack-plugin
在使用webpack进行打包的时候,文件名使用了hash或者chunkhash,那么每次构建都会产生不一样的文件,如果构建前不清理的话,那么会不断累计。
clean-webpack-plugin插件的作用就是:每次打包之前,先删除output.path配置的文件夹(即webpack配置的打包输出目录,一般为dist目录)。
yarn add clean-webpack-plugin -D
1
// 因为CleanWebpackPlugin版本升级后不是默认导出了,因此需要采用解构赋值的形式引入
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
output: {
path: path.resolve(__dirname, 'dist')
},
plugins: [
// 需要传入一个对象参数或者不传也可以,直接使用默认值
new CleanWebpackPlugin()
]
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
相关配置项
new CleanWebpackPlugin({
dry: false, // 默认false,dry为true时,模拟删除,假删除,不会真的删掉文件
verbose: false, // 默认false,verbose为true时,显示日志, 当dry为true时,总是会打印日志,不管verbose是什么值
cleanStaleWebpackAssets: true, // 自动删除未被使用的webpack资源
// cleanOnceBeforeBuildPatterns打包前做的一些事,
// 忽略掉不需要删除的文件,相当于exclude,被忽略的文件需要在开头加上 "!"号,数组中必须带有"**/*"通配符
// 否则dist下的文件都不会被删除
// 删除指定文件/文件夹:path.resolve(__dirname, 'test6')
cleanOnceBeforeBuildPatterns: [
path.resolve(__dirname, 'test6'),
"**/*", "!1.js", "!images", // 不删除dist目录下的1.js和images文件夹
path.resolve(__dirname, 'test5')
]
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
如果不想清除某些文件,可以使用配置项cleanOnceBeforeBuildPatterns。
cleanOnceBeforeBuildPatterns这个参数配置要删除那些文件,和不要删除那些文件,不要删除的文件前面加个逻辑运算符非!,*号可以通过占位符来处理,表示以什么开头,什么结尾等。
new CleanWebpackPlugin({
cleanOnceBeforeBuildPatterns: ["**/*", "!dll", "!dll/*"]
})
1
2
3
2
3
上的配置的作用是:不会清除dll文件夹以及dll文件夹下的文件。
➜ 3.打包静态资源 git:(master) ✗ yarn run build
yarn run v1.16.0
warning ../../../../../package.json: No license field
$ webpack --mode production
clean-webpack-plugin: removed dist/fonts
clean-webpack-plugin: removed dist/fonts/iconfont.eot
clean-webpack-plugin: removed dist/fonts/iconfont.svg
clean-webpack-plugin: removed dist/fonts/iconfont.ttf
clean-webpack-plugin: removed dist/fonts/iconfont.woff
clean-webpack-plugin: removed dist/index.html
clean-webpack-plugin: removed dist/main.js
Hash: b9ae360ecfb04feba5aa
Version: webpack 4.41.2
Time: 1182ms
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
copy-webpack-plugin
将静态资源拷贝到打包输出目录dist中。
yarn add copy-webpack-plugin -D
1
const CopyWebpackPlugin = require('copy-webpack-plugin');
const config = {
plugins: [
new CopyPlugin([ // 复制静态资源到指定目录
{ from: 'src/assets/', to: 'dist/assets/' }
])
]
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
BannerPlugin
该插件是webpack内置模块,用于版权声明。
const webpack = require('webpack');
new webpack.BannerPlugin('edit by liujie');
// or
new webpack.BannerPlugin({
banner: 'edit by liujie'
});
1
2
3
4
5
6
7
2
3
4
5
6
7
IgnorePlugin
这是webpack内置插件,其作用是:忽略第三方包指定目录,让这些指定目录不要被打包进去,从而加快打包速度,减小打包文件体积。
// moment这个库中,如果引用了./locale/目录的内容,就忽略掉,不会被打包
// 默认会将所有语言都打包进去的。这样就导致打包文件很大,打包速度变慢
new webpack.IgnorePlugin(/\.\/locale/, /moment/),
1
2
3
2
3
import moment from 'moment';
// 手动引入所需要的语言包,因为在webpack配置中忽略所有语言包
import 'moment/locale/zh-cn';
// 设置语言
moment.locale('zh-cn');
console.log(moment(new Date()).format('YYYY-MM-DD HH:mm:ss')); // 2019-09-27 14:27:01
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
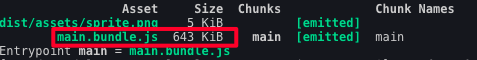
未使用IgnorePlugin的打包体积:

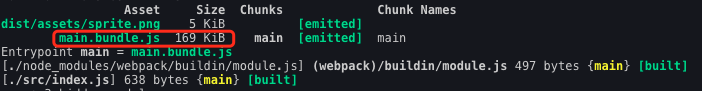
使用IgnorePlugin的打包体积:

progress-bar-webpack-plugin
yarn add progress-bar-webpack-plugin chalk -D
1
const ProgressBarPlugin = require('progress-bar-webpack-plugin');
const chalk = require('chalk');
// 配置如下
new ProgressBarPlugin({
format: ' build [:bar] ' + chalk.green.bold(':percent') + ' (:elapsed seconds)',
clear: false
}),
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8